Que hay en mi editor - Edicion 2020
Mon 06 July 2020
Son las 10 de la noche con 37 minutos (23:37) del 5 de Julio del 2020, mi novia se ha ido a dormir, el tema del coronavirus ronda mi cabeza por enésima vez, y al mismo tiempo pienso en hacer un podcast (¿me subo al tren del mame?) sobre minimalismo con mi mejor amigo, y bueno para no hacer mas largo esto, por que no darle inicio, con las cosas que uso día a día, empezando con mi editor de texto.
¿Qué editor de texto uso?
Creo que en todos estos años he pasado por cualquier cantidad de editores de texto, desde los mas esotéricos como SpaceMacs hasta los mas populares como Sublime Text (aunque ya esta mas muerto que Atom), pero en lineas generales me he movido a usar Visual Studio Code desde hace como 3 años creo, y a pesar de que no soy muy fan, le he encontrado el gusto.
¿Como se ve?
No creo que hayas leído mi entrada A monochrome day pero bien, aun sigo sobre la misma linea/idea, así que sí, mi editor es todo blanco o negro, depende de la cantidad de luz que tenga mi lugar de trabajo, aunque hay veces que se pone mas colorido :wink:.
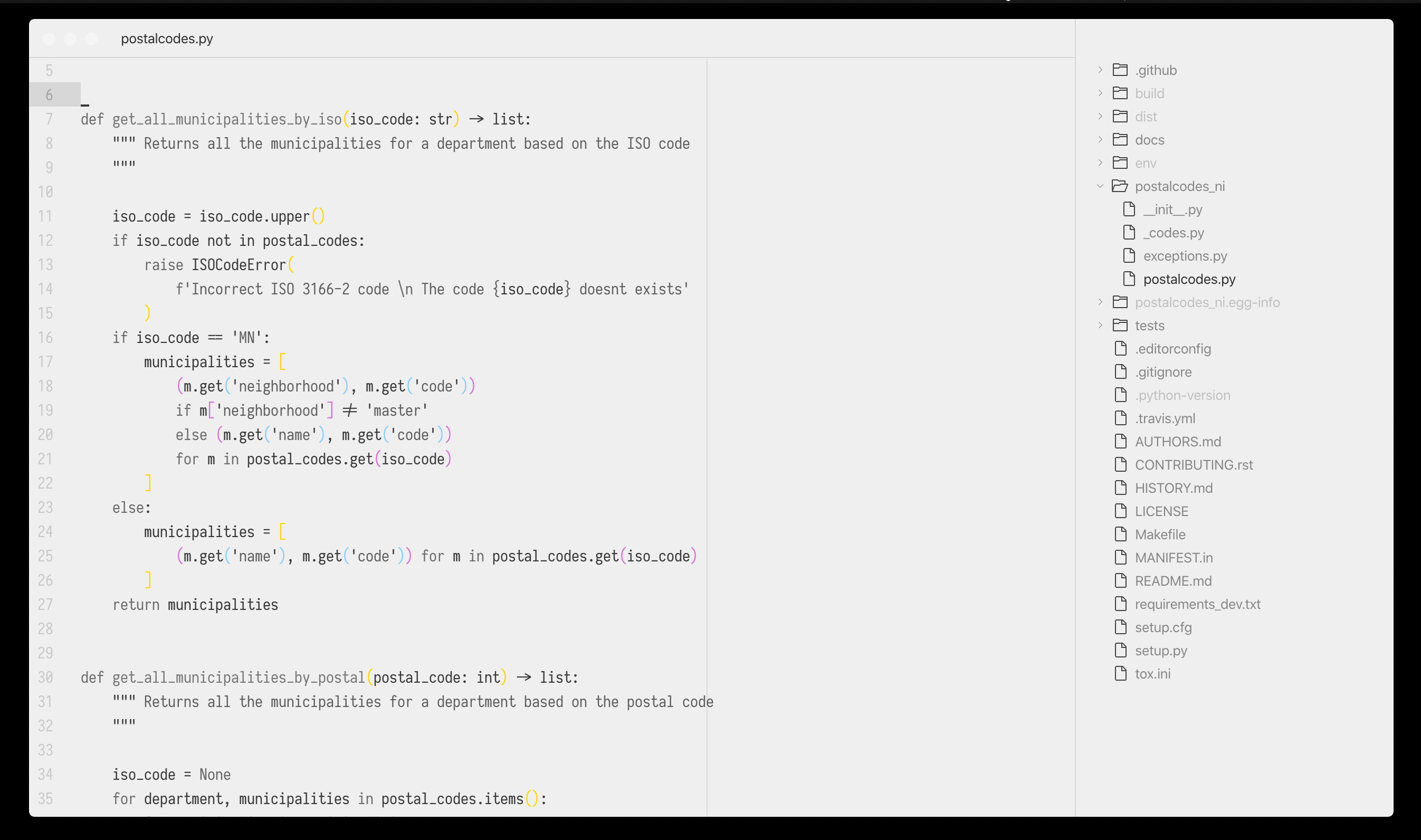
 |
|---|
| Visual Studio Code Monochrome White |
¿Que si y que no?
Una de las cosas que nunca me ha gustado de cualquier editor, es toda ese montón de iconos extras (basura visual) que se puede activar o ejecutar desde un menu contextual, así que lo primero que hice fue ocultar todo aquello que no uso, y si te preguntas por que no uso VIM o algo por el estilo, es por que no soy muy fanático de los buffers pero si de los tabs :wink:, volviendo al tema, aquí esta mi configuración de las cosas que cambié:
"editor.renderWhitespace": "selection",
"editor.glyphMargin": false,
"editor.minimap.enabled": false,
"editor.renderIndentGuides": false,
"editor.codeLens": false,
"editor.renderLineHighlight": "gutter",
"editor.overviewRulerBorder": false,
"editor.hideCursorInOverviewRuler": true,
"workbench.activityBar.visible": false,
"explorer.openEditors.visible": 0,
"breadcrumbs.enabled": false,
"zenMode.fullScreen": false,
"window.titleBarStyle": "native",
"window.nativeTabs": false,
"window.title": " ",
"workbench.fontAliasing": "antialiased",
"workbench.statusBar.visible": false,
"workbench.activityBar.visible": false,
"workbench.editor.showIcons": false,
"workbench.startupEditor": "newUntitledFile",
"workbench.editor.tabCloseButton": "off",
"workbench.tree.renderIndentGuides": "none",
"workbench.iconTheme": "vs-minimal",
Extensiones y temas
Sí, a como esperas, el tema que uso se llama Monochrome junto con los VS Code Minimal Icons.
Temas
Extensiones
Minimalismo
A como podrás imaginar, muchas cosas no se pueden lograr utilizando la configuración normal de Visual Studio Code, es por ello que hago uso de dos extensiones muy populares, para alcanzar el máximo nivel de minimalismo posible:
Y aparte de ello, tengo un poco de extra CSS para eliminar esos iconos que no se van del explorador de archivos, así que agrega esto a tu archivo de configuración:
"customizeUI.titleBar": "inline",
"customizeUI.stylesheet": {
".sidebar .actions-container": "display: none !important;",
".title-label": "display: none !important;",
".monaco-workbench .part.editor > .content .editor-group-container > .title .editor-actions": "display: none !important;",
},
Casi de ultimo, y la mas reciente de mis modificaciones, si alguna vez utilizaste Atom, te habrá encantado el command palette dialog, aunque el de VS Code hace sentido, sigo sintiendo nostalgia por el, así que un día de estos decidí ver si era posible, y este es el resultado:
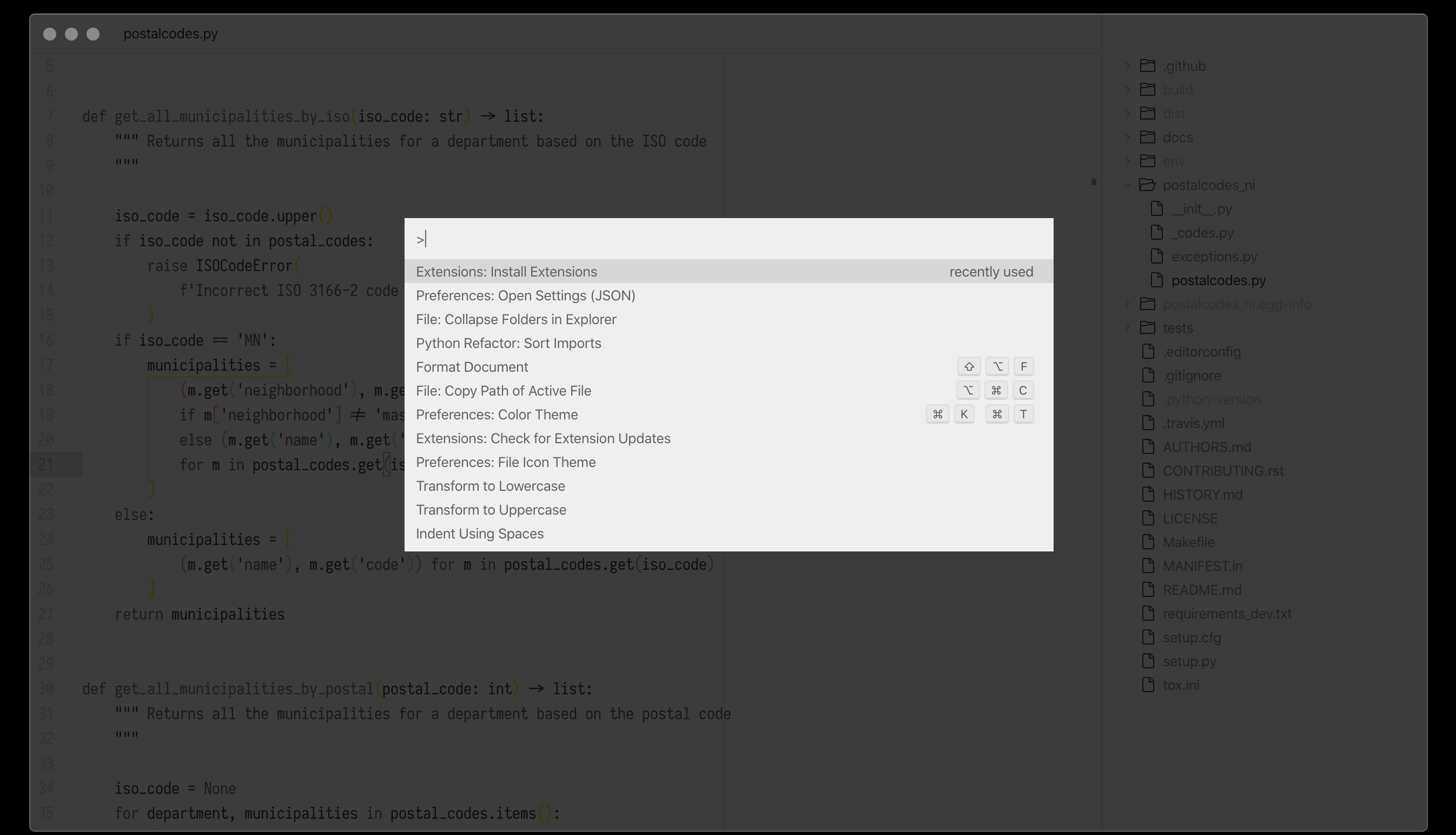
 |
|---|
| Visual Studio Code Monochrome White With Modal |
Si te gusta solo tienes que agregar lo siguiente a tu configuración de "customizeUI.stylesheet":
".quick-input-widget": "top: 25% !important; box-shadow: rgba(0, 0, 0, 0.75) -1px 1px 5px 900px !important;"
Pequeñas cosas
"files.trimTrailingWhitespace": true."editor.cursorStyle": "underline"."workbench.sideBar.location": "right": guilty pleasure."editor.emptySelectionClipboard": false: Por si copias algo sin tener nada seleccionado en el editor."editor.formatOnPaste": true."editor.fontFamily": "iosevka": De mis fuentes favoritas para programar, con un buen soporte para font ligatures.
Y con eso cerramos esta entrada en mi journal, espero que te sirva de algo y puedas llevar tu editor al siguiente nivel.
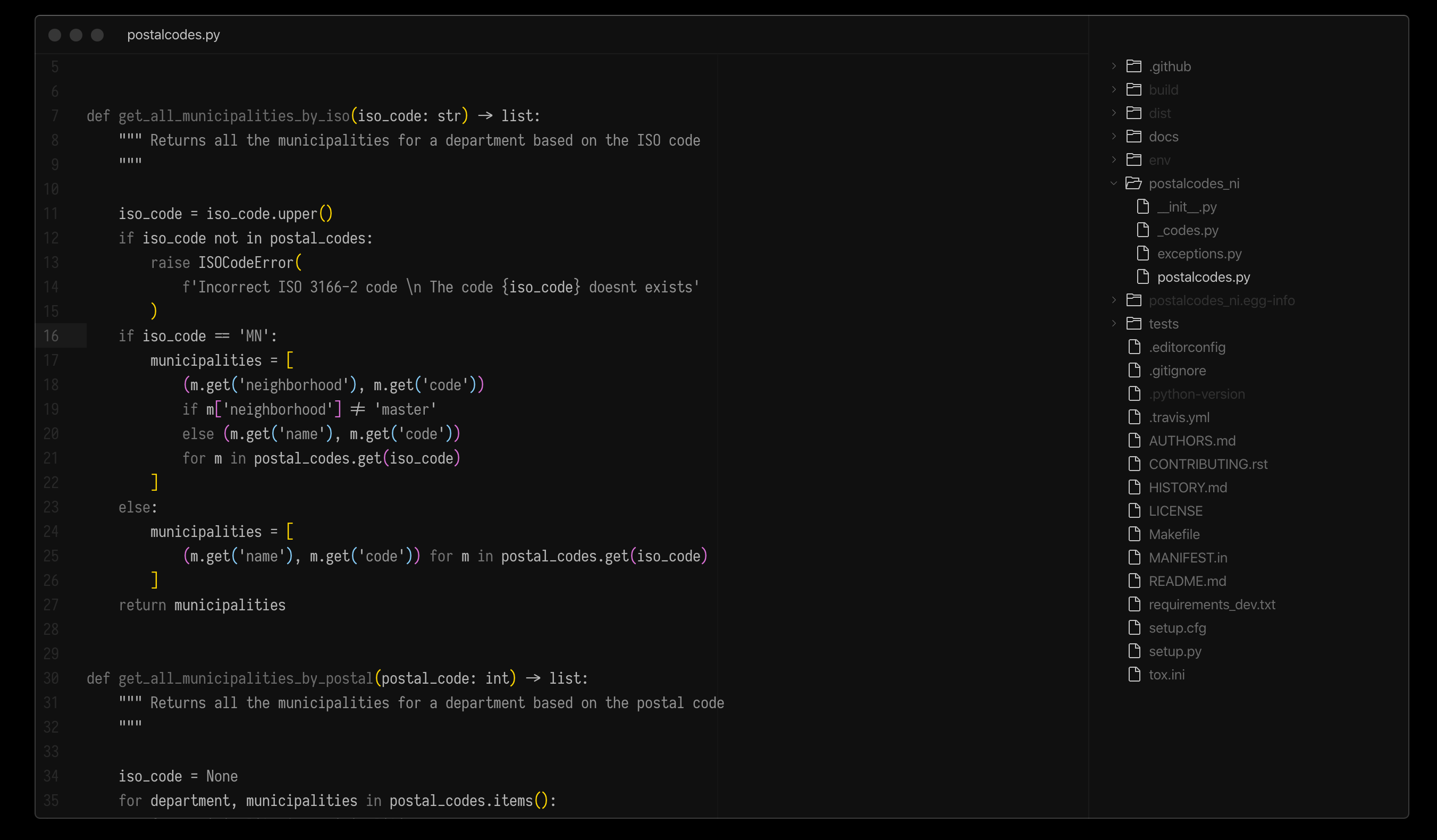
 |
|---|
| Visual Studio Code Monochrome Dark |
Hasta pronto, Oscar :)
La mayoría del contenido acá presente, está basado en las siguientes referencias.
← Back